Intégrer un moteur de recherche dans un site statique
Un moteur de recherche est disponible depuis quelques mois sur la page des articles de ce blog. Ce dernier étant généré par Jekyll, un générateur de sites statiques, mettre en place un moteur de recherche sur un site non dynamique n’est pas chose aisée. Heureusement, il existe Lunr.js: une bibliothèque JavaScript permettant de créer un moteur de recherche côté client.
L’utilisation de Lunr est très simple, puisqu’une fois l’avoir installé via NPM son utilisation va se passer en deux temps.
Dans un premier temps, il sera nécessaire de lui indiquer quels sont les éléments qui peuvent apparaître dans la recherche. C’est la phase d’indexation. Ensuite, nous allons utiliser la fonction lunr pour construire notre index en spécifiant sur quels champs de notre document la recherche va s’effectuer.
var idx = lunr(function () {
// définition des champs qui seront utlisés lors de la recherche
this.field('title')
this.field('body')
// ajout d'un document dans l'index
this.add({
"id": "1"
"title": "Intégrer un moteur de recherche dans un site statique",
"body": "Un moteur de recherche est disponible depuis quelques mois[...]",
"url": "https://jdecool.fr/blog/2025/01/25/integrer-un-moteur-de-recherche-dans-un-site-statique.html",
})
})Après avoir créé l’index de notre moteur de recherche construit, il est alors possible d’appeler la fonction search lui transmettant les termes de la recherche. Le résultat contiendra la liste des documents correspondants avec un score correspondant à leur degré de pertinence.
[
{
"ref": "1",
"score": 0.3535533905932737,
"matchData": {
"metadata": {
"termes de la recherche": {
"body": {}
}
}
}
},
[...]
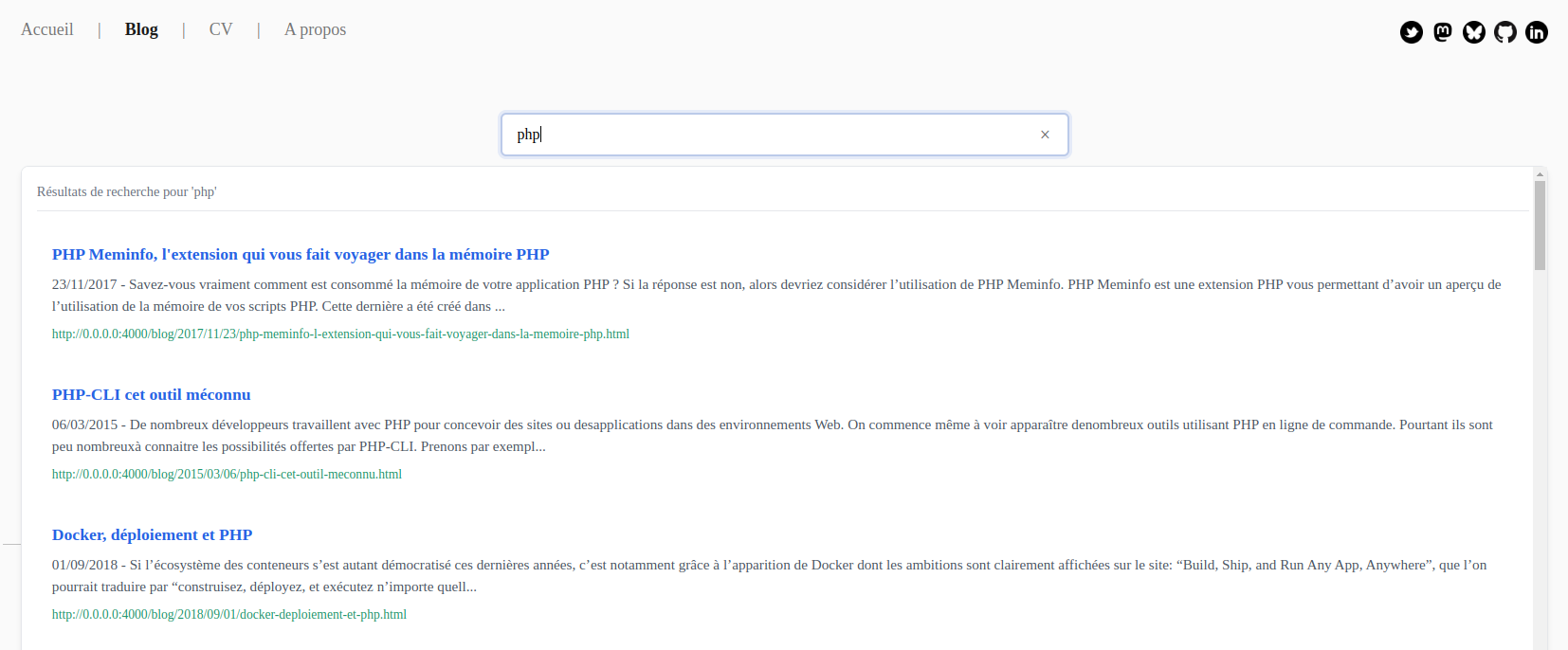
]Un peu de HTML, de mise en forme et du JavaScript pour intégrer les données dans la page affichée et vous avez un moteur de recherche sur un site statique.